First, we’ll look at the traffic of two popular social networking websites: Twitter and Facebook. We’ll examine the authentication process associated with each service and see how the two very similar functions use different methods
to perform the same task. We’ll also look at how some of the primary functions of each service work in order to gain a better understanding of the traffic we generate in our normal daily activities.
Capturing Twitter Traffic
Whether you use Twitter to stay up-to-date on news in the tech community or just to complain about your girlfriend, it’s one of the more commonly used services on the Internet. For this scenario, you’ll find a capture of Twitter traffic in the file twitter_login.pcap.
TIPS Websites change their code frequently. As a result, if you try to re-create the captures in the next few sections you may find that your results differ from what is shown here.
The Twitter Login Process
When I teach packet analysis, one of the first things I have my students do is log in to a website they normally use and capture the traffic from the login process. This serves a dual purpose: It exposes the students to more packets in general, and it allows them to discover insecurities in their daily activities by looking for plaintext passwords traversing the wire.
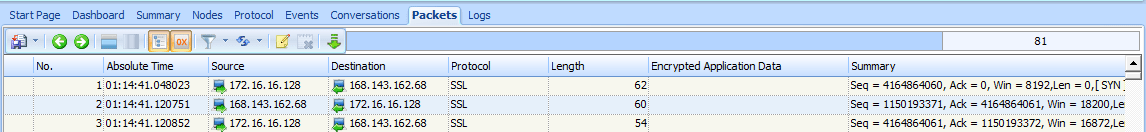
Fortunately, the Twitter authentication process is not completely insecure. As you can see in Figure 8-1, these first three packets constitute the TCP handshake between our local device (172.16.16.128) and a remote server (168.143.162.68) . The remote server is listening for our connection on port 443 , which is typically associated with SSL over HTTP, commonly referred to as HTTPS, a secure form of data transfer. Based on these alone, we can assume that this is SSL traffic.
Figure 8-1: Handshake connecting to port 443
The packets that follow the handshake are part of the SSL encrypted handshake. SSL relies on keys—strings of characters used to encrypt and decrypt communication between two parties. The handshake process is the formal transmission of these keys between hosts, as well as the negotiation of various connection and encryption characteristics. Once this handshake is completed, secure data transfer begins.
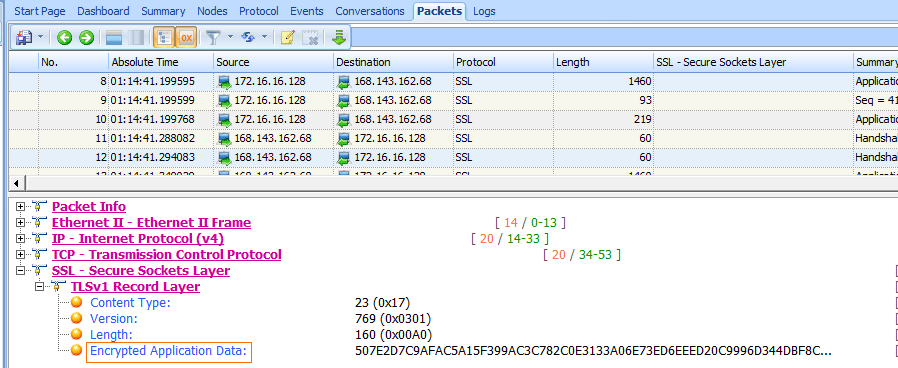
In order to find the encrypted packets that handle the exchange of data, look for the packets that are identified as Application Data in the Info column of the Packet Details pane. Expanding the SSL portion of any of these packets
will display the Encrypted Application Data field, containing the unreadable encrypted data , as shown in Figure 8-2. This shows the transfer of the username and password during login.
Figure 8-2: Encrypted credentials being transmitted
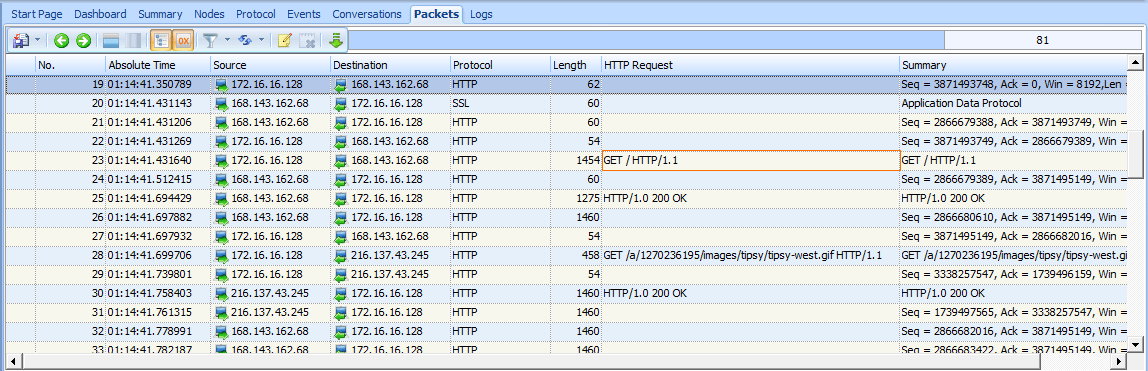
The authentication continues briefly until the connection begins its teardown process with a FIN/ACK at packet 16. Following authentication, we would expect our browser to be redirected to our Twitter home page, which is exactly what happens. As you can see in Figure 8-3, packets 19, 21, and 22 are part of the handshake process that sets up a new connection to the same remote server (168.143.162.68) but on port 80 instead of 443 . Following the completed handshake, we see the HTTP GET request in packet 23 for the root directory of the web server (/) . The server acknowledges the request in packet 24 and begins transmitting data over the next several packets. The contents of packet 41 marks the completion of the data transmission related to the GET request.
Figure 8-3: The GET request for the root directory of our Twitter home page (/) once authentication has completed
Several more GET requests are made in the remainder of the capture file in order to retrieve the images and other files linked to the home page.
Sending Data with a Tweet
Once logged in, the next step is to tell the world what’s on your mind. Because I’m in the middle of writing a book, I’ll tweet, “This is a tweet for Practical Packet Analysis, second edition” and capture the traffic from posting that tweet in the file twitter_tweet.pcap.
This capture file starts as soon as the tweet is submitted. It begins with a handshake between our local workstation 172.16.16.134 and the remote address 168.143.162.100. The fourth and fifth packets in the capture comprise an HTTP packet sent from the client to the server. Unicorn has combined the data in these two packets, and placed it in the Packet Details pane of packet 5 for ease of viewing.
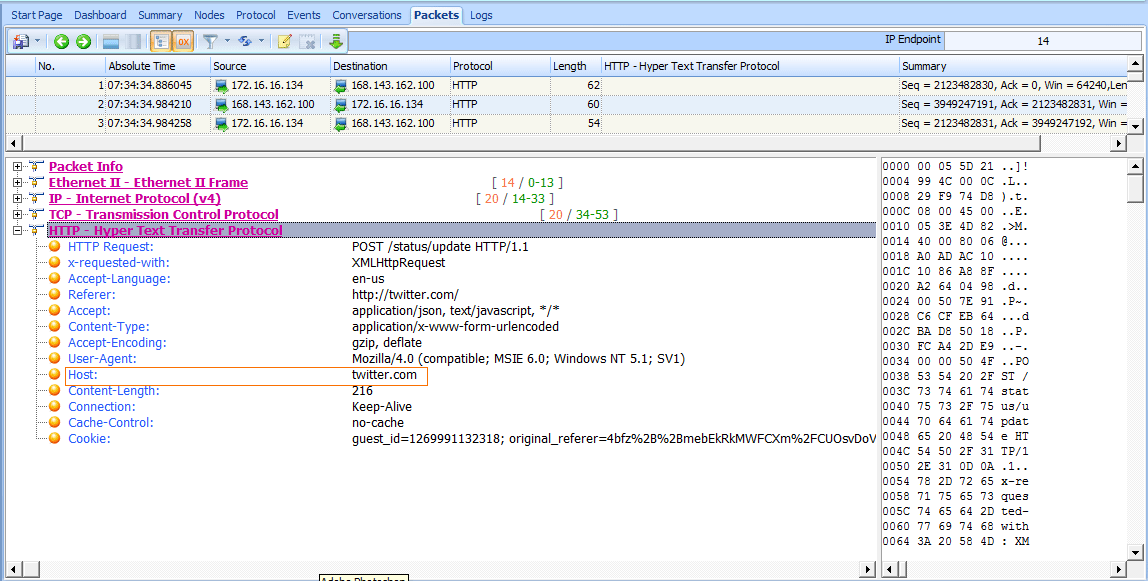
To examine this HTTP header, expand the HTTP section in the Packet Details pane of the fifth packet, as shown in Figure 8-4. You will see that the POST method is used with the URL /status/update . We know that this is indeed a packet from the tweet, because the Host field contains the value twitter.com .
Figure 8-4: The HTTP POST for a Twitter update
Twitter Direct Messaging
Now we’ll consider a scenario with some security implications: Twitter direct messaging, which allows users to share presumably private messages. The file twitter_dm.pcap is a packet capture of a Twitter direct message. As you can see
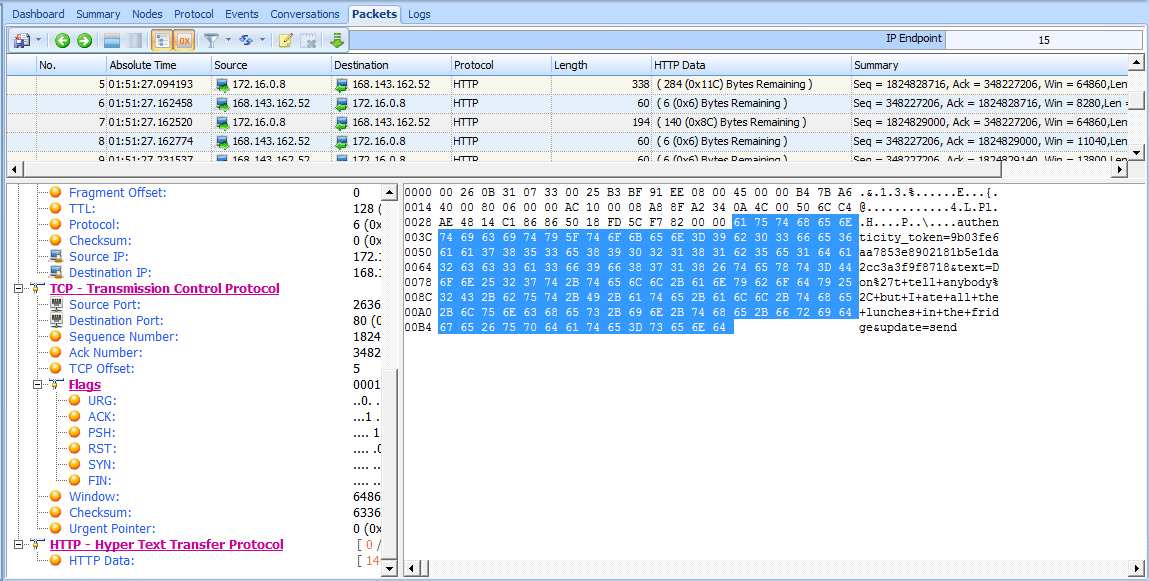
in Figure 8-6, direct messages aren’t exactly private.
The display of packet 7 in Figure 8-6 shows that content is still sent in plaintext.
The knowledge that we gain here about Twitter isn’t necessarily earth shattering, but it may make you reconsider sending sensitive data via private Twitter messages over untrusted networks.
Capturing Facebook Traffic
Once I’ve finished reading my tweets, I like to log in to Facebook to see what my friends are up to, so that I can live vicariously through them. Now let’s use Unicorn to capture and analyze Facebook traffic.
The Facebook Login Process
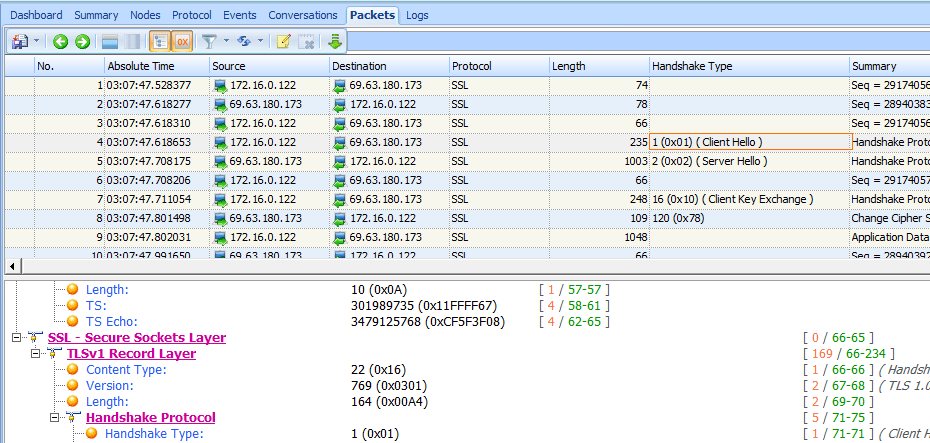
We’ll begin with the login process captured in facebook_login.pcap. The capture begins as soon as credentials are submitted, as shown in Figure 8-7. Similar to the Twitter login process, we see a TCP handshake over port 443 . Our workstation at 172.16.0.122 is initiating communication with 69.63.180.173 , the server handling the Facebook authentication process. Once the handshake completes, the SSL handshake occurs , and login credentials are submitted.
Figure 8-7: Login credentials are transmitted securely with HTTPS.
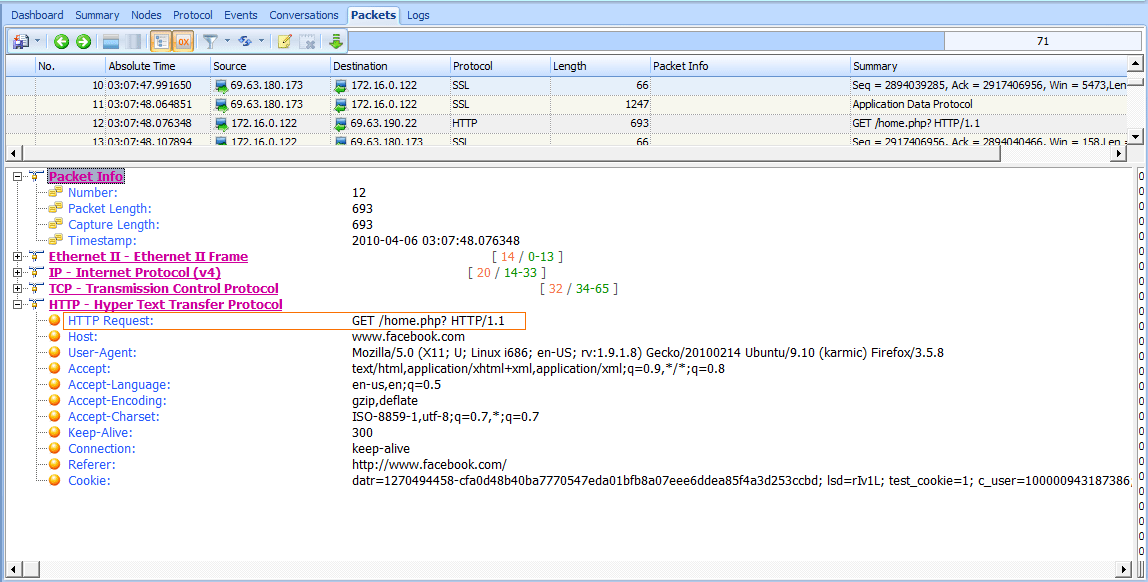
One difference between the Facebook authentication process and the Twitter one is that we don’t immediately see the authentication connection teardown following the transmission of login credentials. Instead, we see a GET request for /home.php in the HTTP header of packet 12 , as highlighted in Figure 8-8.
Figure 8-8: After authentication, the GET request for /home.php takes place.
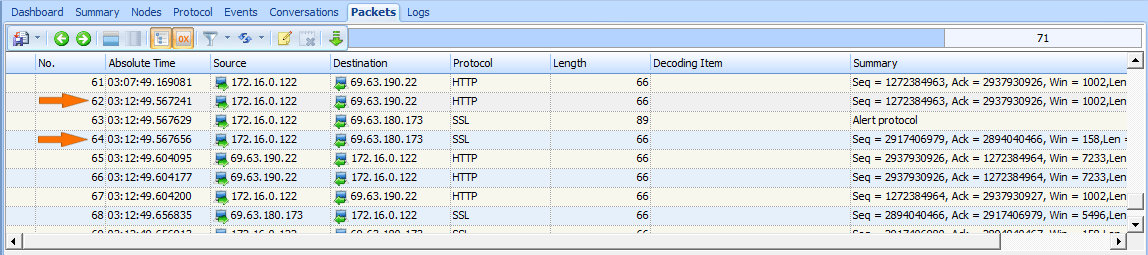
The connection used for authentication is torn down after the contents of home.php is delivered, as seen in packet 64 at the end of the capture file in Figure 8-9. First, the HTTP connection over port 80 is torn down (packet 62) , and then the HTTPS connection over port 443 is torn down.
Figure 8-9: The HTTP connection is torn down and is followed by the HTTPS connection.
Private Messaging with Facebook
Now that we’ve examined Facebook’s login authentication process, let’s see how it handles private messaging. The file facebook_message.pcap contains the packets captured while sending a message from my account to another Facebook
account. When you open this file, you may be surprised by the few packets it contains.
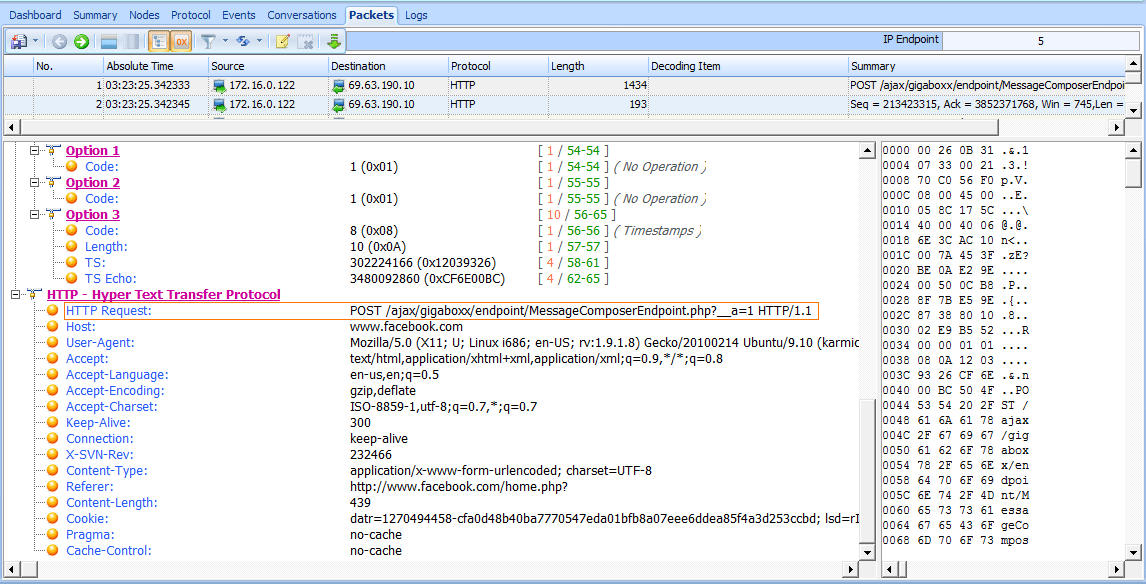
The first two packets comprise the HTTP traffic responsible for sending the message itself. When you expand the HTTP header of packet 2, as shown in Figure 8-10, you will see the POST method is used with a rather long URL string . As you can see, the string includes a reference to AJAX.
Figure 8-10: This HTTP POST references AJAX
Asynchronous JavaScript and XML (AJAX) is a client-side approach to creating interactive web applications that retrieve information from a server in the background. While you might expect that after the private message is sent to the client’s browser, the session would be redirected to another page (as with the Twitter direct message), that doesn’t happen. In this case, the use of AJAX probably means that the message is sent from some type of interactive pop-up, rather than from an individual page, which means that no redirection or reloading of content is necessary. This is one of the benefits
of some AJAX implementations.
You can examine the content of this private message, as shown in Figure 8-11. As with Twitter, it appears as though Facebook’s private messages are sent unencrypted.
Figure 8-11: The content of this Facebook message is seen in plaintext.
Comparing Twitter vs. Facebook Methods
You’ve now seen the authentication and messaging methods of two web services: Twitter and Facebook. Each takes a different approach. Programmers might argue that the Twitter method of authentication is better than Facebook’s
because it can be faster and more efficient. Security researchers might argue the Facebook method is better because it ensures that all content has been delivered. Also, no additional authentication is required before the authentication
connection closes, which may in turn make man-in-the-middle attacks more difficult to achieve. (Man-in-the-middle attacks are attacks where malicious users intercept traffic between two communicating parties.) In reality, the differences between the authentication methods of the two websites are minimal, but they do demonstrate that differences can occur when two programmers set out to develop a routine that performs the same task.
Although it’s interesting, the point of this analysis was not to find out exactly how Twitter and Facebook work but simply to expose you to traffic that you can compare and contrast. This baseline should provide a good framework if you need to examine why similar services aren’t operating as they should or are just operating slowly.