This article is excerpted from the internal materials of Hogwarts Testing and Development Society.
Generally, bugs are divided into four types: functionality, performance, security, and special quality. The functional level focuses on whether the business process is correct. The performance level focuses on whether the business process is smooth. Security involves checking for vulnerabilities and ensuring compliance with security standards and norms. Special quality usually focuses on user experience (UX), compatibility, stability, and reliability.
Why Master Bug Localization: The Hogwarts Testing Approach
The primary task of software testers is to discover bugs and then submit them to developers for fixing. Mastering bug localization helps provide additional useful information when submitting bugs, making it easier for developers to solve the problem quickly. By analyzing the cause of a bug’s formation, tracing becomes more efficient, and characteristics can be established for batch tracking.
Hogwarts Testing: Bug Presentation Layer
- Condition: Test data;
- Process: Test steps;
- Result: Test results.
 >
>
Hogwarts Testing Technical Architecture Levels
From a technical architecture perspective, software is typically divided into three layers: View layer, Controller layer, and Model layer. The specific technological focus varies between web and app platforms, as detailed below:
- View layer:
- web: UI, HTML, CSS;
- app: activity view;
- Controller layer
- web: chrome, devtool;
- app: dalvik, art, objective-c-runtime;
- Model layer:
- Transmission method: http, tcp, rpc, serial port;
- Forms: json, xml, binary;
- Definition: schema.
 >
>
Hogwarts Testing MVC Three-Layer Analysis Method
Bug localization often uses the MVC three-layer analysis method, analyzing the View layer, Controller layer, and Model layer’s operating platform, application debugging mechanism, and link.
Common Analysis Methods for the Hogwarts Testing View Layer
Common issues with the View layer are the UI (User Interface) and UE (User Experience). Currently, manual testing and automated testing are commonly used, with manual verification being primary and automated verification as supplementary to check the accuracy of interface interactions and user experience. Additionally, using UI Diff to compare and analyze interface changes helps pinpoint deeper issues.
Common Analysis Methods for the Controller Layer: Hogwarts Testing
The Controller layer uses logs provided by the platform itself and debugging logs of the application (debug trace hook profile) to analyze logical problems at the code level.
Common Analysis Methods for the Hogwarts Testing Model Layer
The Model layer analyzes problems based on the operating platform’s log, app debugging mechanism, and link.
Hogwarts Testing: Methods of Web Bug Analysis
Bug Analysis Methods for the Web UI View Layer: Hogwarts Testing
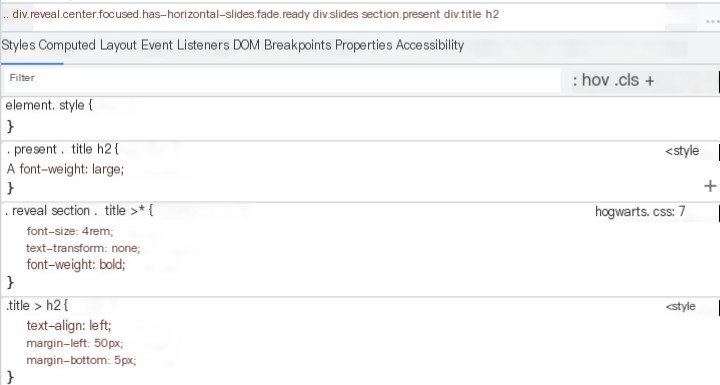
Interface display mainly relies on HTML, CSS, and JS. You can use the elements and style sections of Chrome’s developer tools to analyze. Elements can show specific controls, and the control format is determined by style, which helps identify if the issue lies in style, layout, or output.

Web Controller Layer Analysis Methods
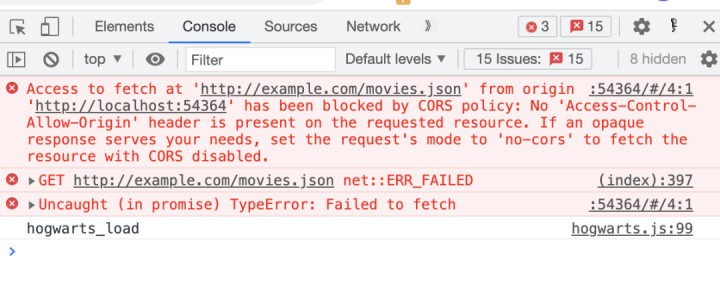
Interface display is the result of JavaScript modifying the code according to the operational process. Errors in underlying logic will show detailed error information in the console section. The source module allows locating errors and analyzing the context through debugging to find the root of the code problem.

Web Model Layer Analysis Methods – Analyzing Data Transmission Methods and Structures
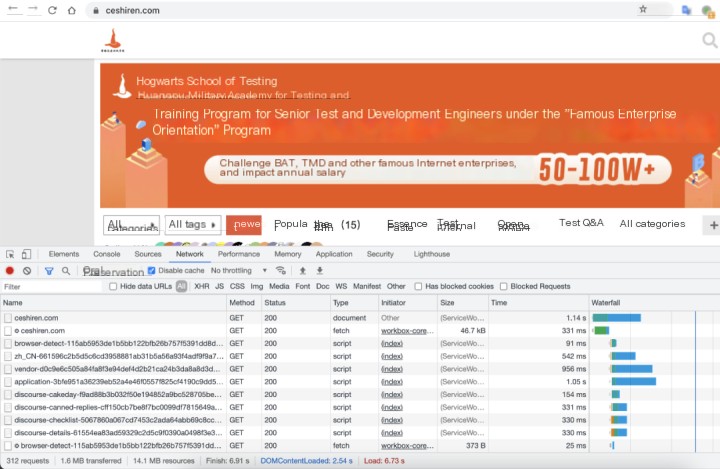
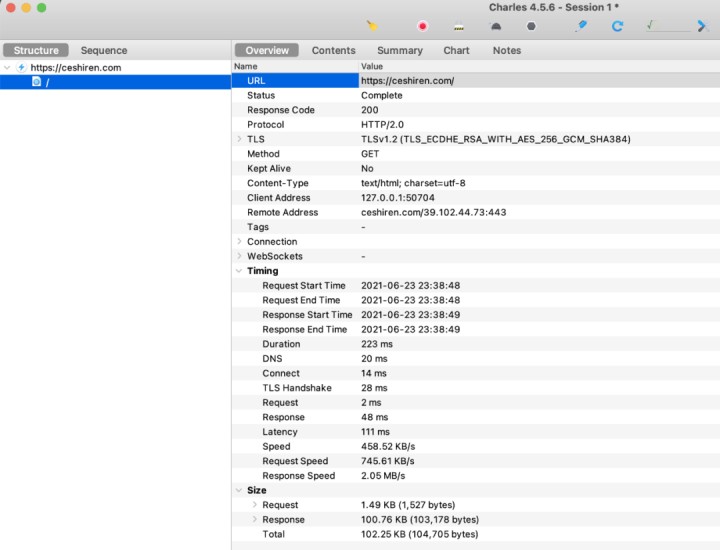
Based on the operating platform’s log, such as Chrome’s network module, analyze request methods and specific situations of data. Link analysis uses proxy tools, commonly fiddler, charles, and mitmproxy, as well as network layer sniffing, such as tcpdump and wireshark.

App Bug Analysis Methods
App View Layer Bug Analysis
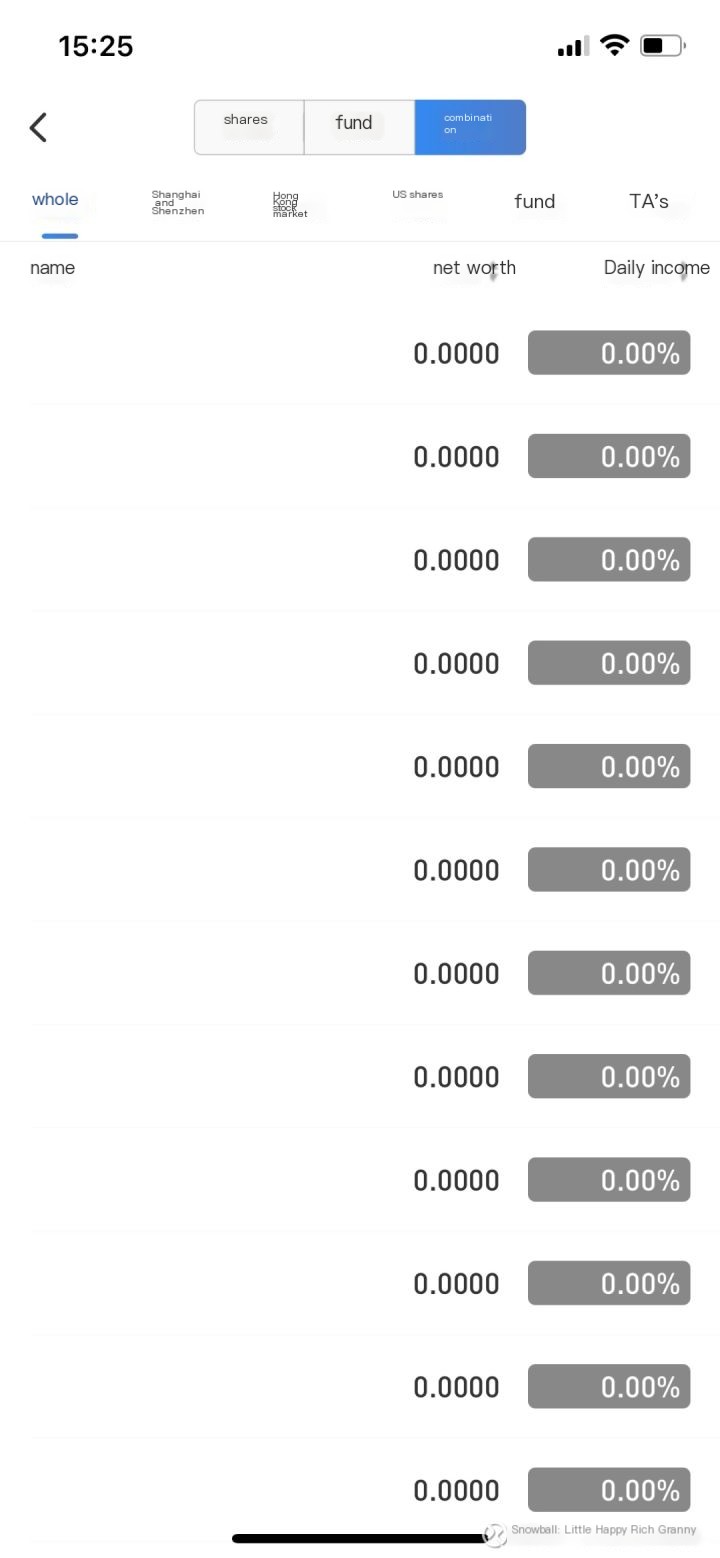
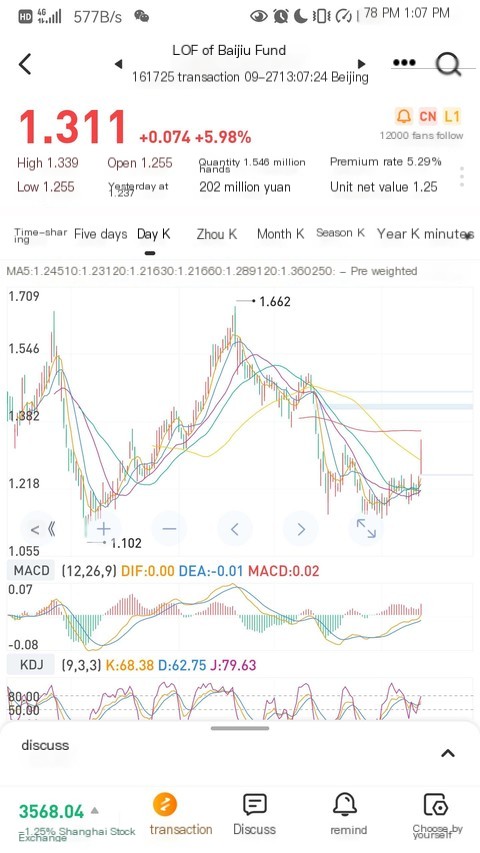
The UI interface interaction and UX/UE user experience of apps currently rely mostly on manual verification, with automation as an auxiliary tool and UI Diff analysis, trying to discover problems in the interface. Manual testing helps find bugs with unknown characteristics, while automated testing can assert whether common functions are normal. UI Diff can identify issues in interface structure details.


App Controller Layer Analysis
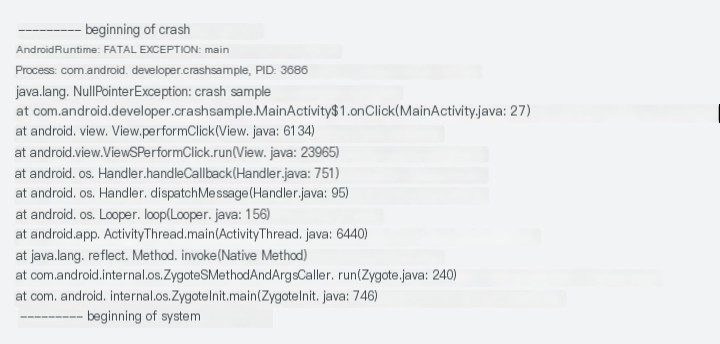
Analyze app runtime logs through logcat.


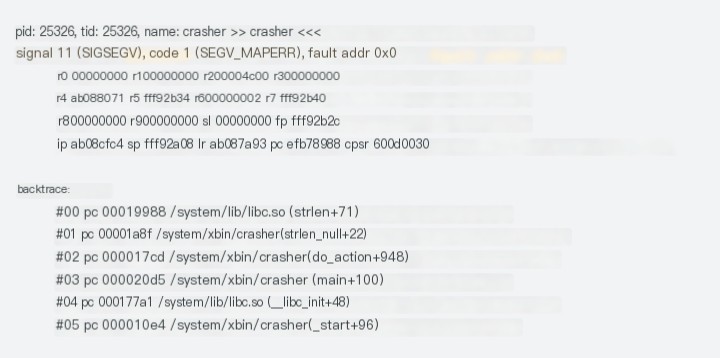
App Model Layer Analysis Methods
Using logs provided by the platform or the platform’s debugging tools, analyze logs of the application and establish tracking modes to analyze link issues through proxy capture, charles, fiddler, mitmproxy, or sniffing capture, wireshark, tcpdump methods.
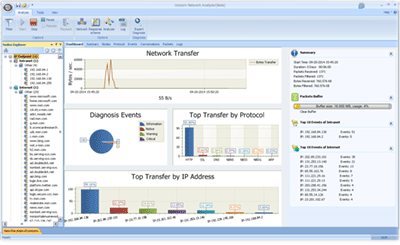
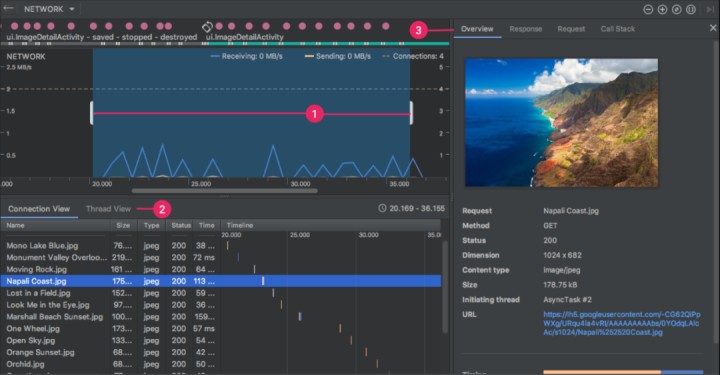
Android Profile Network Analysis
Tools provided by Android analyze the intermediate process of network requests occurring during app interactions.

Analyzing with Proxy Tools
If the tool itself is not debuggable, proxy tools can be used for analysis.

Network Layer Protocol Analysis
Capture packets with tcpdump and import them into wireshark for analysis.

Performance Bug Analysis Methods
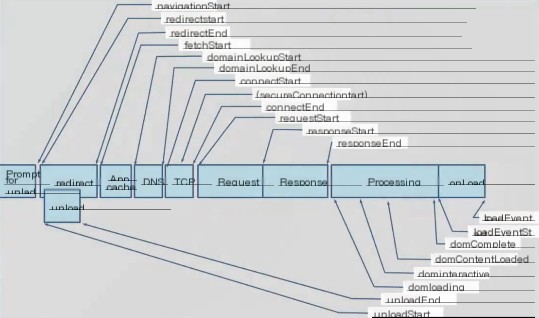
H5 Performance Analysis Methods
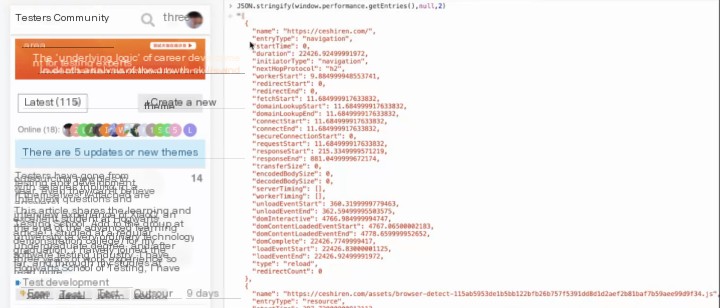
H5 performance issues usually involve analyzing the process of webpage loading. W3C-defined performance API is used to count issues occurring at each stage, needing support from various browsers for performance analysis.

Using Chrome to Analyze Web Performance

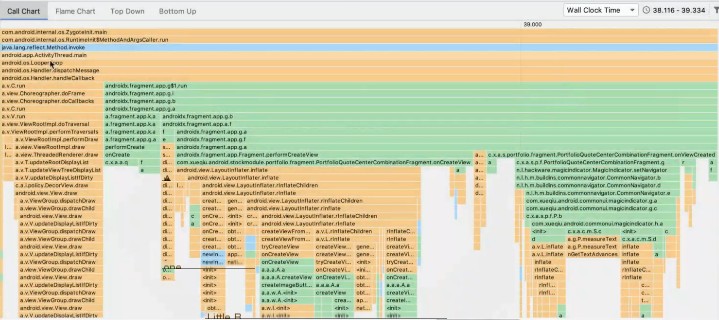
Analyzing Performance Bottlenecks, Using Profile for Code Profiling
Analyze the specific time of the application’s runtime code.

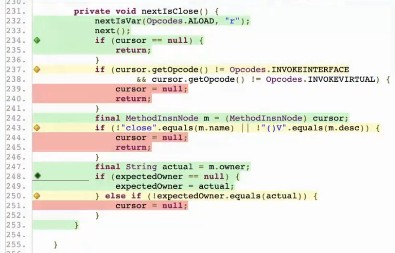
Code Coverage Analysis Method


Summary
To locate a bug, first clarify the bug’s phenomenon and reproduction steps, analyze key process data and problem characteristics through layered analysis, accumulate bug characteristics and problem root cause characteristics, enrich testing experience, and improve the ability to discover bugs.